Ako bezpečne odstrániť osobné údaje zo smartfónu ? V tomto článku sa všetko dozviete.
Ako v mobilnom prehliadači zobraziť zdrojový kód stránky? | Návod
Ako v mobilnom prehliadači zobraziť zdrojový kód stránky? Ak používate mobilný telefón alebo tablet a potrebujete zobraziť zdrojový kód, tak je to pomerne komplikované. Mobilné prehliadače priamo zobrazenie zdrojového kódu nikde v menu alebo v kontextovom menu nemajú a niektoré to ani vôbec nevedia. Samozrejme, dosť záleží od operačného systému. V tomto prípade platí, že zariadenia s operačným systémom Android to majú omnoho jednoduchšie ako v prípade zariadení s operačným systémom iOS.
V Chrome na Androide je možné ako tak jednoducho stránku zobraziť. Google Chrome vie tzv. view-source: čo znamená, že ak do políčka pre URL adresu napíšete pred adresou webovej stránky view-source: tak sa vám zobrazí jej zdrojový kód. Bohužiaľ tento postup nefunguje pre Chrome na iOS.

Firefox na Androide vie taktiež view-source: rovnako ako Chrome. Na iOS, ale view-source: bohužiaľ nefunguje. Výhodou Firefoxu je to, že zobrazenie zdrojového kódu stránky ponúka priamo v nastaveniach. Stačí, ak kliknete na tri bodky v pravom hornom rohu, následne kliknete na možnosť stránka a na možnosť zobraziť zdrojový kód stránky. Táto možnosť je dostupná opäť len v prípade Android zariadení.

Opera na Androide vie taktiež view-source: ako Chrome a Firefox. Na iOS opäť ale view-source: bohužiaľ nefunguje.

Zobrazenie zdrojového kódu pomocou aplikácii
Pomerne dobrou a jednoduchou možnosťou je zobrazenie zdrojového kódu prostredníctvom aplikácii. Keďže dnes už existuje aplikácia takmer na čokoľvek, tak ani aplikácie na zobrazenie zdrojových kódov nie sú výnimkou.
V prípade Android aplikácii môžem odporučiť hneď dve. Prvou je VT View Source. Tá funguje na princípe, že priamo v aplikácii zadáte URL adresu webovej stránky, ktorej zdrojový kód chcete zobraziť a aplikácia vám ho hneď zobrazí.

Z grafického a používateľského hľadiska sa mi viac páči aplikácia s názvom Inspect and Edit HTML Live. Aplikácia má v sebe priamo vstavaný internetový prehliadač pomocou ktorého sa viete dostať na vami požadovanú stránku. Následne kliknete na ikonu ruky vedľa URL adresy a potom vám už stačí kdekoľvek potrebujete na stránke podržať prst a následne sa zobrazí zdrojový kód vami vybranej časti. Chcel by som však upozorniť na povolenia, ktoré si aplikácia na začiatku pýta. Aplikácia si vyžaduje povolenie na prístup k polohe a prístup k médiám a súborom zariadenia. Ja som však obe možnosti odmietol a aplikácia fungovala bezproblémovo.

Ako ste si mohli všimnúť vyššie, nedal som vám žiaden návod pre zobrazenie zdrojového kódu pre iOS. Osobne som narazil na viacero návodov, ale ani jeden nefungoval tak, ako by som si predstavoval a nebol používateľsky prívetivý natoľko, aby som ho mohol odporučiť. Samozrejme aj pre iOS existujú tiež aplikácie, ktoré vám s týmto pomôžu.
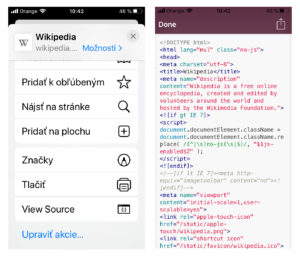
Odporučiť môžem bezplatnú aplikáciu View Source, ktorá funguje dobre a osobne ju pre iOS rád používam. Po inštalácii tejto aplikácie sa vám v prehliadači Safari zobrazí možnosť View Source a po kliknutí na túto možnosť sa vám otvorí aplikácia, v ktorej sa vám zobrazí zdrojový kód stránky. Lepšou alternatívou môže byť aplikácia View Source – HTML, JavaScript and CSS, no táto je už platená.

V prípade, akýchkoľvek otázok ma neváhajte kontaktovať prostredníctvom kontaktného formulára v sekcii poradňa.


